Szybkość strony — co to jest i o co tu chodzi?

Szybkość strony to w działaniach SEO jeden z podstawowych obszarów prac. Już na samym początku zaznaczam, że podobnie jak w SEO ogólnie, tutaj optymalizacja szybkości strony to proces. Pojawiają się nowe algorytmy, nowe funkcje w oprogramowaniu, wszystko jest rozwijane — tak więc i Twoja strona powinna być aktualizowana pod tym względem.
O co chodzi z szybkością strony?
W dużym skrócie — spójrz na swoją stronę jak na lokal, gdzie podejmujesz klienta. Nie znam nikogo, kto lubi cisnąć się w ciasnej i dusznej przestrzeni, czekając w długich kolejkach. Niezależnie od tego, czy prowadzisz gastronomię i klient czeka na posiłek, czy księgarnię — nikt nie lubi bezproduktywnie marnować czasu. Problem znany jest od dawna i nieprzypadkowo na kelnera Anglicy mówią „waiter”. Świat idzie do przodu, dlaczego zatem Twoja strona ma stać w miejscu?
Co to jest szybkość strony www?
W dużym skrócie — szybkość strony to czas ładowania się strony u końcowego użytkownika.
Kropka.
Pamiętam lata, kiedy szybkość była wyrażana jedynie w sekundach. W pewnym momencie Google stworzyło narzędzie do analizy strony i przestano mierzyć jej szybkość w sekundach, a zaczęto w procentach — jako procent optymalizacji. Innymi słowy, strona, w której wszystko, co można jest zoptymalizowane, ma wartość 100, a taka gdzie wszystko jest do zrobienia, ma wartość 0. To było bardzo dawno, choć jak dziś pamiętam heheszki, jakie wychodziły przy manipulowaniu wynikami testów.
Czynniki brane pod uwagę do optymalizacji szybkości strony WWW
Wcześniej opisany parametr — całkowity czas ładowania się strony został rozbity na kilka mniejszych. TTFB (Time To First Byte) to element określający czas reakcji serwera. Wpisujesz adres danej strony www i leci zapytanie do serwera o treść strony. Serwer odpowiada — „ok, jestem, już podsyłam obrazki” — to właśnie ten czas odpowiedzi serwera. First Contentful Paint to pierwszy element z jakąkolwiek treścią. Strona ładuje się, ale czasem czekasz, czekasz i nic nie widać — wtedy wiesz, że FCP jest długi. Largest Contentful Paint to podobny parametr, jednakże on określa czas załadowania największego (pod względem objętości pobieranych danych) elementu. Bardzo praktyczny element to Cumulative Layout Shift. Zapewne kojarzysz, jak ładuje się strona, potem dociągają się grafiki, a wszystko skacze i przestawia się po ekranie. Ten parametr określa właśnie, czy treść jest stabilna, czy długo skacze i jest do poprawy. Finalnie pod uwagę biorę Fully Load Time — czas pełnego załadowania się strony.
Jeśli Twoja firma działa w stolicy Wielkopolski, inwestycja w pozycjonowanie Poznań to krok w stronę zwiększenia widoczności i rozpoznawalności marki. Kompleksowe pozycjonowanie stron Poznań zapewni Ci stały przypływ nowych klientów. Zacznij już dziś!
Optymalizacja prędkości ładowania się strony — banalna magia
Tak na serio, 80% efektu można uzyskać, optymalizując grafiki. O tym, jak to zrobić napisałem cykl artykułów. Znajdziesz je w boksach poniżej. Spora część pracy to aktualny CMS, aktualne wtyczki, wyeliminowanie duplikujących się wtyczek. Tak na serio, strona, którą teraz czytasz działa na surowym CMS i jedyna wtyczka, jaka została zainstalowana, służy do backupu strony. Można? Można!
Możesz znacznie przyspieszyć stronę, aktualizując język oprogramowania i w ogóle optymalizując pracę serwera. Tutaj prace często najlepiej wykonywać na środowisku testowym i wdrażać je w bardzo wyważony sposób.
Odpowiedni serwer jako element optymalizacji szybkości strony.
O tym, co dzieje się na naszym rodzimym rynku hostingów słychać od dawna. Nie jest dobrze, jest bardzo źle. Klienci rotują między kilkoma firmami, które skupiają lwią część rynku. Tak więc de facto zmienia się tylko logo na fakturze. Jakość usługi jest, jaka jest.
Google Cloud — optymalizację serwera www pod wymagania Google najlepiej zlecić samemu Google. Szybkość strony się poprawia sama. Proste.
Artykuł ten jest efektem niemalże roku przemyśleń i stopniowo wprowadzanych zmian na stronie positioning.site. W pewnym momencie swoich prac nad stroną uznałem, że zoptymalizowałem już 100% tego, co ma sens. Uwaga — to nie znaczy, że nie można czegoś jeszcze poprawić. Można, jednakże wymaga to tak wielkiego nakładu pracy, że biznesowo się nie spina. Postanowiłem pochylić się nad parametrem TTFB. W początkowej fazie działania zajmował on ok. połowę czasu ładowania się strony. Szukałem więc hostingu o możliwie najszybszym serwerze DNS i parametrze TTFB.
Artykuł mógłby być sponsorowany, ale nie jest. Po długich poszukiwaniach wyszukałem 20 faworytów, których postanowiłem dokładniej przeanalizować. Oferty, rozstrzał finansowy i zakres świadczonych usług jest fantastyczny. Jeśli ktoś porównuje Cyber Folks z Home, czy Nazwą to może się mocno zdziwić. Na tapet i testy wjechał najtańszy — po poznańsku, solidnie i oszczędnie. No i się zaczęło.
Serwer Kinsta jako finalne remedium na polskie podwórko hostingowe
Kinsta jest hostingiem, którego architektura oparta jest na Google Cloud właśnie. W domyśle oferta skierowana jest dla stron na CMS Wordpress, ale udało mi się zainstalować Joomlę. Jakiś czas temu Google wtłoczył kontener dolarów w CMS Joomla, więc byłem przekonany, że ich serwery udźwigną obsługę adoptowanego projektu. No i pykło. Strona przyspieszyła ciut. Poszedłem o krok dalej i przeniosłem domenę z OVH na Kinsta, który swoim klientom oferuje Amazon Web Services oraz Cloudflare. Czego chcieć więcej? Strona ładuje się 30% szybciej.
Dodam jeszcze, że w czasie wdrożenia strony, miałem kilka zapytań do obsługi serwera i ta, nie miała problemu z odpowiedzią w niedzielę po południu. Bo można dbać o klienta. Prawda, że można?
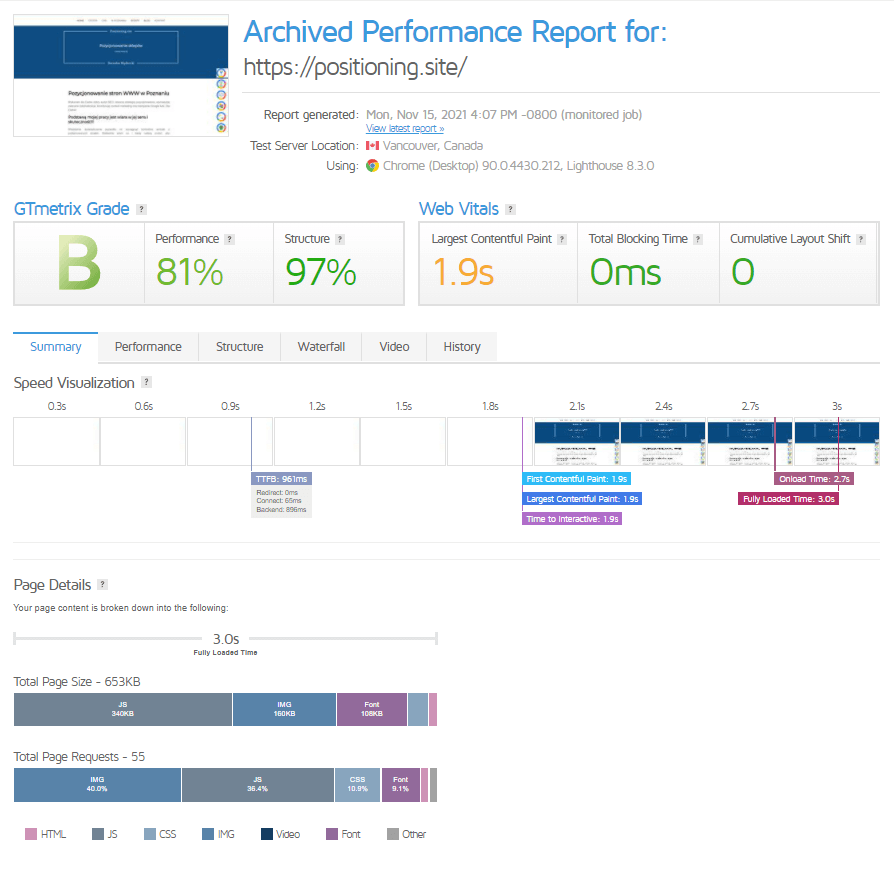
Tak to wygląda w osi czasu…

W listopadzie było zrobione juz bardzo dużo. Problemem tradycyjnie są pliki .js ale także i omawiany wyżej parametr TTFB. Na powyższym raporcie wyraźnie widać, że strona ładuje się całkiem przyzwoicie, choć jest sporo do poprawy. Largest Contentful Paint 1.9s Fully Load 3.0. s.

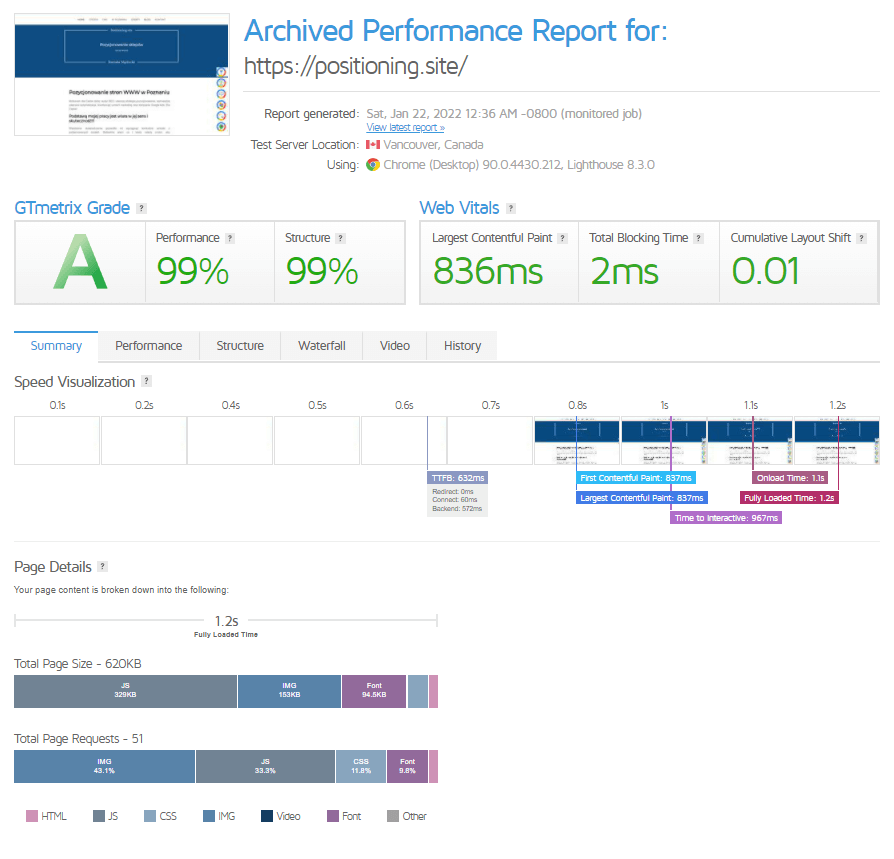
Tutaj, po przeniesieniu strony na Kinsta, sprawa ma się zupełnie lepiej. Largest Contentful Paint spadł praktycznie o połowę, Strona w testach z Vancouver ładuje się 1,2 s.
Wnioski
Obserwowana zmiana była realizowana labolatoryjnie. Pokazane dane dotyczyły wyłacznie zmiany serwera. Często polecam ten manewr w przypadkach kiedy hosting jest autentycznie fatalny, lub cele digital marketingu są bardzo ambitne a konkurencja trudna.
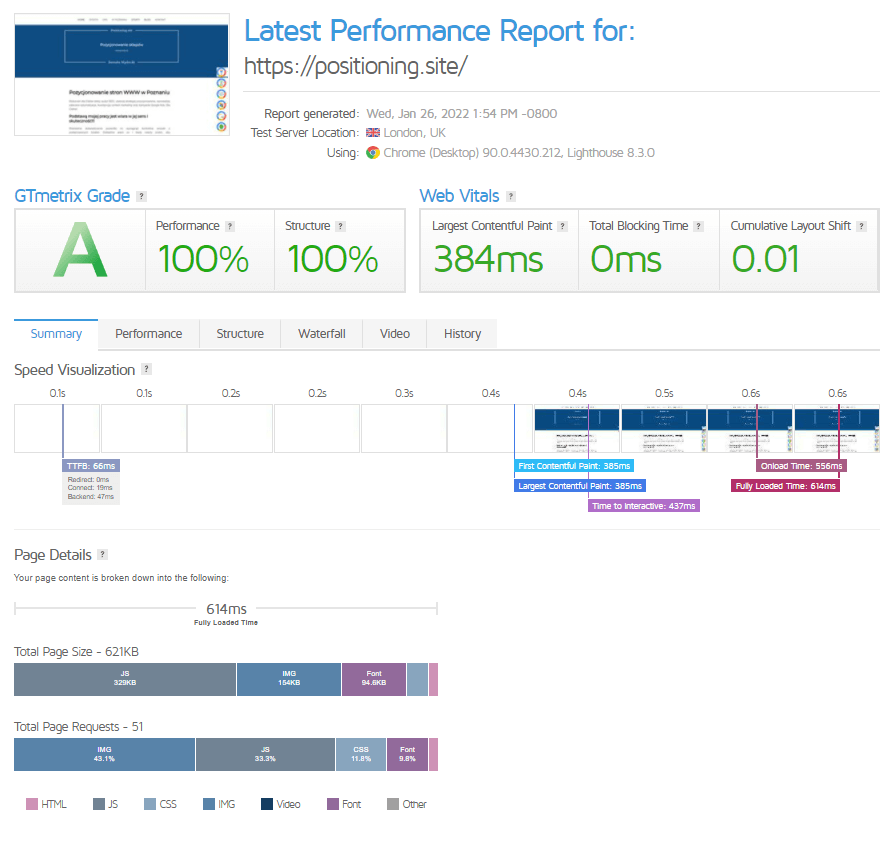
Realna szybkość na mistrzowskim poziomie: 614 ms
To samo narzędzie do testowania stron, skonfigurowane na rynek europejski, przy testach z Londynu wskazuje, że strona WWW ładuje się w 614ms, a LCP wynosi 384ms.. Idealnie